Auto Hot Keyで簡単にGUIフォームアプリを作る
公開日
巷でお手軽プログラミングが楽しめると好評のAuto Hot Keyを体験してみました。
本格的な大規模開発にもなればJavaとかVisual Studio(Basic/C++)が無難な選択肢ですが、
Auto Hot Keyは楽しい機能がてんこ盛りで、様々な用途のアプリケーションを簡単に作れる強力なツールであり、かつ少ないコードで書き上げることができるプログラム言語としてはかなり趣味になじみやすい作りだったりします。
ちょっとしたツールを作る程度であればAuto Hot Keyはお勧めです。
Auto Hot Keyの一番メジャーな使い方はキーボードやマウスの自動操作ですが、2番目に来るのがGUIフォームアプリでしょう。
そこで本日Auto Hot Keyを使って、実際にGUIフォームアプリを組んでみましたので、必要最低限の簡単な例を使って紹介したいと思います。
はじめに
このページで紹介するサンプルとして、とあるディレクトリにあるファイルに対して、ファイル名変換などのツールを実行するようないわゆるランチャーを作ります。
 主に利用するドキュメントはAuto Hot KeyのAPIリファレンス、その他日本語でしかわからないことはGoogle検索を活用しました。
主に利用するドキュメントはAuto Hot KeyのAPIリファレンス、その他日本語でしかわからないことはGoogle検索を活用しました。
GUIレイアウトをデザイン
Auto Hot Keyだけで作る方法と、デザインするためのツールを使う方法があり、やりやすい方で進めます。
個人的には、最初のひな形つくりや大幅な変更をする場合にツール、その他微調整は直接コードをいじるという使い方でよいと思います。
GUI部品コマンドを使ったデザイン
トップページからも直接リンクが張ってあるこちらのマニュアルページにあるGuiコマンドを使って、部品の種類、位置、サイズ、その他部品ごとのオプション設定を設定します。
たとえばこういう感じ。
部品を1個づつ書いていくというシンプルなものでマニュアルに書いてあることやWebサイトを検索してあげたらそれなりに書き上げることができます。
|
1 |
Gui, Add, Button, x0 y300 w450 h50 , 実行 |
少ないコードとはいえ、位置やサイズ等を手入力だと部品数に応じて調整の限界が来てしまうでしょう。
そういう場合はすぐに次のセクションで紹介するGUIレイアウトデザインツールであるSmart GUIを追加で導入します。
ツールを使ったデザイン
オフィシャルではないものの、他の言語同様にマウス操作でデザインできるツールがいくつかあります。
幾つか見てSmartGUIに落ち着きました。
特にインストーラはなくzipを解凍したらexeがあり起動するだけ、アイコンを見ると部品がだいたいわかって、配置したらあとは保存する程度とシンプル。
補足するとすればこの辺り。
- 配置するときに、左上の起点をマウスでクリックすると、次に右下の終点でサイズも一緒に選ぶ
- 一度配置した部品はダブルクリックすると再度、配置からやり直せる
SmartGUIを使ってデザインしてみる
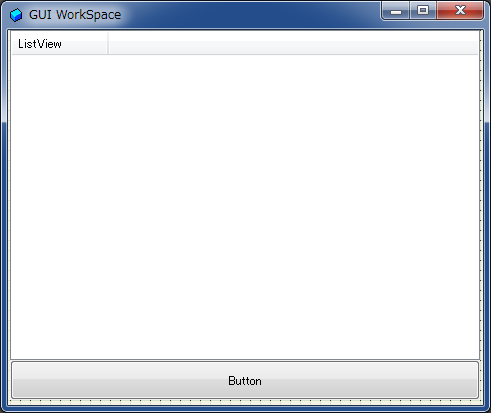
位置やサイズは特に意識せずにListViewとButtonを配置。
[File]-[Save Script As]
でSave Optionsダイアログが出るので、[Save New GUI to Clipboard]を選択してテキストエディタに貼り付けるとダイアログを表示するだけのコードが完成、拡張子ahkで保存。
SmartGUIで適当に部品を並べた状態だとこうなります。
|
1 2 3 4 5 6 7 8 |
Gui, Add, ListView, x2 y0 w470 h330 , ListView Gui, Add, Button, x2 y330 w470 h40 , Button ; Generated using SmartGUI Creator 4.0 Gui, Show, x10 y268 h379 w479, New GUI Window Return GuiClose: ExitApp |
Auto Hot Keyをインストール済みであれば、ahkファイルの関連ができてるため、ダブルクリックで実行するため、保存したahkファイルの出来栄えはすぐに確認することが出来ます。
デザインの微調整
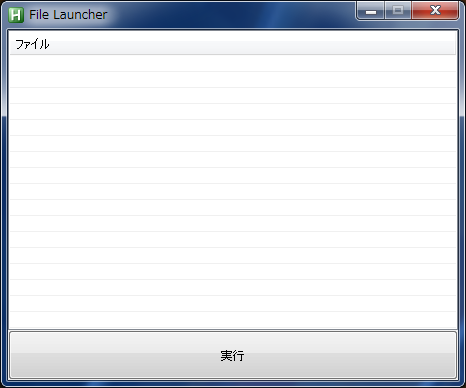
マニュアルを参考にテキストエディタで次の変更をしました。
- 部品がウインドウ内にピッタリになるよう位置とサイズを修正
- ListViewのヘッダ名、ボタン名、ウインドウのタイトルを設定
- ListViewの枠線を表示
- ウインドウを表示したときに画面の中央へ配置
|
1 2 3 4 5 6 7 |
Gui, Add, ListView, x0 y0 w450 h300 Grid, ファイル Gui, Add, Button, x0 y300 w450 h50 , 実行 Gui, Show, Center h350 w450, File Launcher Return GuiClose: ExitApp |
プログラムの動作を作る
ダイアログ画面を表示するコードが出来たので、このコードを元に次に示す動作を付け足していきます。
- プログラム起動直後にとあるフォルダの中のファイルをリスト表示する
- [実行]ボタンをおした時に選択状態のファイルを順に繰り返し処理する
- 選択ファイルに対して実行する処理を、設定ファイルから読んでカスタマイズ
プログラム起動直後にフォルダの中のファイルをリスト表示する
Auto Hot KeyのFileSelectFolderコマンドによりWindowsのフォルダ選択ダイアログを表示できるという、まさにそのまま実現できるAPIが提供されており、対象フォルダを選択します。
|
1 2 |
;フォルダ選択 FileSelectFolder, WhichFolder |
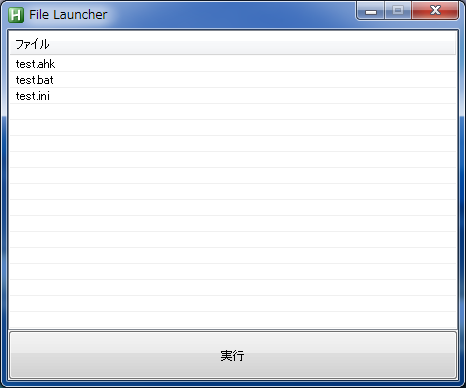
フォルダ内のファイルを順番にループさせるのがLoop,Filesコマンド、ListViewへの追加がLV_Addコマンド、これらを組み合わせてListViewへフォルダ内のファイルを登録します。
ひと通り登録したら最後にLV_ModifyColコマンドでカラムの幅をいいかんじに調整します。引数に”AutoHdr”を指定するとヘッダとコンテンツの両方を含め全体が表示できる幅にすることが出来ます。
|
1 2 3 4 5 6 7 8 |
;フォルダ内のファイルをループ Loop, Files, %WhichFolder%\*, F { ;ListViewにエントリを追加 LV_Add("", A_LoopFileName) } ;カラムの幅を調整 LV_ModifyCol(1, "AutoHdr") |
[実行]ボタンをおした時に選択状態のファイルを順に繰り返し処理する
「Buttonボタン名:」という形式で文字列中のボタン名へ実際のボタンの名前を指定するだけで、ボタンを押した時にコードのどこに書いても飛んで来ることが出来るラフな構造。
ListViewから選択状態のファイル名を取得するためにLV_GetNextコマンドを利用してます。
引数に0を指定しListViewの上から順番に走査してヒットしたら行番号を取得、その後LV_GetTextコマンドでセル内の文字列を取得するという作り。
終わったら最後にreturnコマンドで処理の終了を表現。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Button実行: RowNumber = 0 Loop { ;選択された行を検索 RowNumber := LV_GetNext(RowNumber) if not RowNumber { break } ;選択された行の文字列を取得 LV_GetText(FileName, RowNumber, 1) MsgBox, %FileName% } return |
実際にはMsgBoxコマンドの箇所にやりたいことを書いていけば良い。
選択ファイルに対して実行する処理を、設定ファイルから読んでカスタマイズ
設定ファイルを読むには、IniReadコマンドという設定ファイル専用のAPIが用意されていました。設定ファイル専用というところが検索しやすいという意味で、作業が捗ります。
外部のプログラムを実行するのはRunコマンドまたはRunWaitコマンド。実行が完了するまで待つのがRunWait、待たないのがRun。RunWaitは実行結果をErrorLevelで取得できるとあり動きはそこそこ違うようです。
|
1 2 3 4 |
;設定読み取り IniRead, RunCmd, test.ini, TOOLOPT, RUNCMD ;外部コマンド実行 RunWait, %RunCmd% %FileName% |
完成したコード
ダイアログデザインと動作の両方を作り終えたらコードは完成です!
思う存分デバッグしましょう。
完成したコードはこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
;設定読み取り IniRead, RunCmd, test.ini, TOOLOPT, RUNCMD ;フォルダ選択 FileSelectFolder, WhichFolder ;ListViewを追加 Gui, Add, ListView, x0 y0 w450 h300 Grid, ファイル ;フォルダ内のファイルをループ Loop, Files, %WhichFolder%\*, F { ;ListViewにエントリを追加 LV_Add("", A_LoopFileName) } ;カラムの幅を調整 LV_ModifyCol(1, "AutoHdr") ;ボタンを追加 Gui, Add, Button, x0 y300 w450 h50 , 実行 ;ダイアログを表示 Gui, Show, Center h350 w450, File Launcher Return Button実行: RowNumber = 0 Loop { ;選択された行を検索 RowNumber := LV_GetNext(RowNumber) if not RowNumber { break } ;選択された行の文字列を取得 LV_GetText(FileName, RowNumber, 1) ;外部コマンド実行 RunWait, %RunCmd% %fileName% } return GuiClose: ExitApp |
この例で読み取る設定ファイルtest.iniにはこのように書きます。
|
1 2 |
[TOOLOPT] RUNCMD=test.bat |
また指定されたtest.batはテスト用でこのように単に引数を表示するだけのbatファイルを書いてみました。
|
1 2 3 |
@echo off echo %1 pause |
コンパイルしてEXEを作る
これまでコードはahkファイルにテキストエディタで書いてきました。
Auto Hot Keyがインストールしてあればこのままでも動作するので問題ありませんが、コンパイルしてEXEファイルを生成することでどのPCでも動作するようにできます。
やり方はシンプルで、ahkファイルを右クリックから[Compile Script]を選択するだけ。
生成されたEXEファイルがあればahkファイルは配布しなくても問題ありません。
もしアイコンをカスタマイズしたい場合は、スタートメニューからAuto Hot Keyグループにある[Convert .ahk to .exe]ツールを使いましょう。
最後に
完成したコードを見ると数10行程度で実現してあり、簡単にGUIフォームアプリが作れるということがお分かりいただけたかと思います。
これだけ簡単に作れてしまうというのは、Auto Hot Keyの魅力でしょう。
またテキストファイルがあるだけで動作確認がすぐできるお手軽さもあって、作業がものすごく捗るのも素晴らしいと思います。
とは言え、やはり独自の構文規則でくせのある言語なので、最初はJavaやCとの違いに悩んでしまいます。
リファレンスが充実してるので、最初はわからないことがあれば検索するのが近道だと思います。
レスポンシブ広告
関連記事
-

-
Auto Hot Keyでファイル最終行を高速表示(tailコマンド相当)
最近始めたAuto Hot Keyを使ったプログラミングを書いていますが、困った …